Top 15 Visual studio code extensions for Full Stack Developer
Visual studio code is one of the most beloved code editors. It's being used with more than 4.9 million users (monthly active) across the whole world. with this hug popularity, developers and organizations are working on building an awesome visual studio code extensions that makes code much easier.
Top 15 VS Code extensions for Full Stack Developer In this blog, I will try to list the most beloved vs code extensions that I used. Almost every day.
[1] Prettier Formatter
Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary. It has more than 6 million download

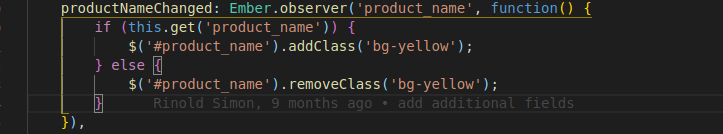
[2] GitLens — Git supercharged
GitLens supercharges the Git capabilities built into Visual Studio Code. It helps you to visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more.
With GitLens you can almost track every single line of the code, when it changed, who did that and what is the change is!

[3] Bracket Pair Colorizer
This extension allows matching brackets to be identified with colors. The user can define which characters to match, and which colors to use.

[4] Auto Close Tag
Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text does. I thought it is so dumb to have an extension that closes ever tag you open until I tried it. Also, it has almost 2.7 million download

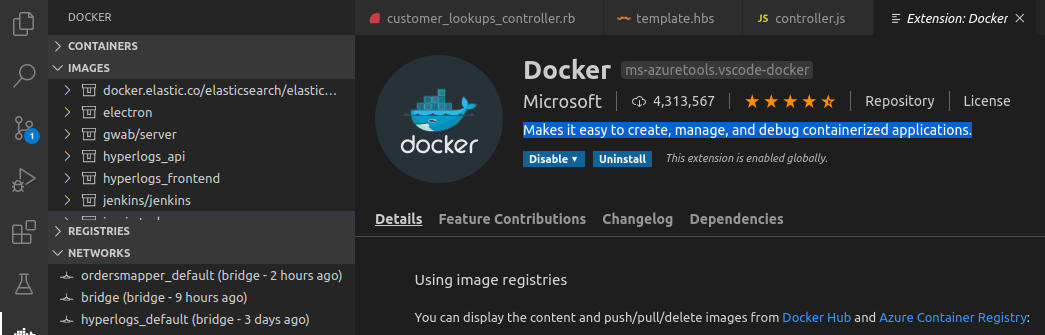
[5] Docker
The Docker extension makes it easy to build, manage and deploy containerized applications from Visual Studio Code. It allows you to write better YML files fo docker file or docker-compose through it's autocompleting
Also it has very nice UI to manage your images and containers inside the visual studio

[6] Git Graph
however, that Gitlens gives me many more insights about the repositories and branches. Git graph gives you little more to view a Git Graph of your repository, and easily perform Git actions from the graph. Configurable to look the way you want!

[7] Path Intellisense
Visual Studio Code plugin that autocompletes filenames.
[8] # Settings Sync
Since you might have multiple machines, for office, home .. setting sync allows you to synchronize Settings, Snippets, Themes, File Icons, Launch, Keybindings, Workspaces, and Extensions Across Multiple Machines Using GitHub Gist.

[9] TODO HIGHLIGHT
Highlight TODO, FIXME and other annotations within your code.
Sometimes you forget to review the TODOs you've added while coding before you publish the code to production. So I've been wanting an extension for a long time that highlights them and reminds me that there are notes or things not done yet. Hope this extension helps you as well.

[10] Better Comments
The Better Comments extension will help you create more human-friendly comments in your code.
With this extension, you will be able to categorize your annotations into:
- Alerts
- Queries
- TODOs
- Highlights
- Commented out code can also be styled to make it clear the code shouldn't be there
- Any other comment styles you'd like can be specified in the settings

[11] Auto Rename Tag
Automatically rename paired HTML/XML tag, same as Visual Studio IDE does.
[12] Code Spell Checker
A basic spell checker that works well with camelCase code. The goal of this spell checker is to help catch common spelling errors while keeping the number of false positives low.

[13] Document This
"Document This" is a Visual Studio Code extension that automatically generates detailed JSDoc comments for both TypeScript and JavaScript files.

[14] Indenticator
Visually highlights the current indent depth. This extension can be used by itself, but it's recommended to use it alongside the builtin indent guides.

[15] Project Manager
It helps you to easily access your projects, no matter where they are located. don't miss that important projects anymore. You can define your own Projects (also called Favorites), or choose for auto-detect Git, Mercurial or SVN repositories, VSCode folders, or any other folder. Here are some of the features that Project Manager provides:
- Save any folder as a Project
- Save any workspace as a Project
- Auto-detect Git, Mercurial or SVN repositories
- Open projects in the same or new window
- Identify deleted/renamed projects
- A Status Bar which identifies the current project
- A dedicated Side Bar

That's is for today! You can follow me on Twitter and let me know your thoughts! : Ahmed_ibrahim Thank you.
